ScrollView滑动—仿微博主页标题栏渐变悬浮及Fragment实现多个内容页面切换
本文共 2415 字,大约阅读时间需要 8 分钟。
作为一名热爱学习的Android开发工程si,刷微博的时候居然还想着技术呢,觉得自己也是够够了........哈哈哈

image.png
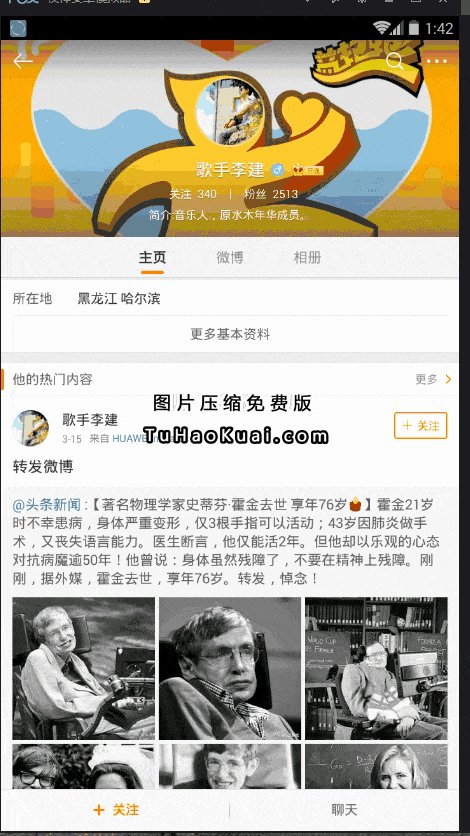
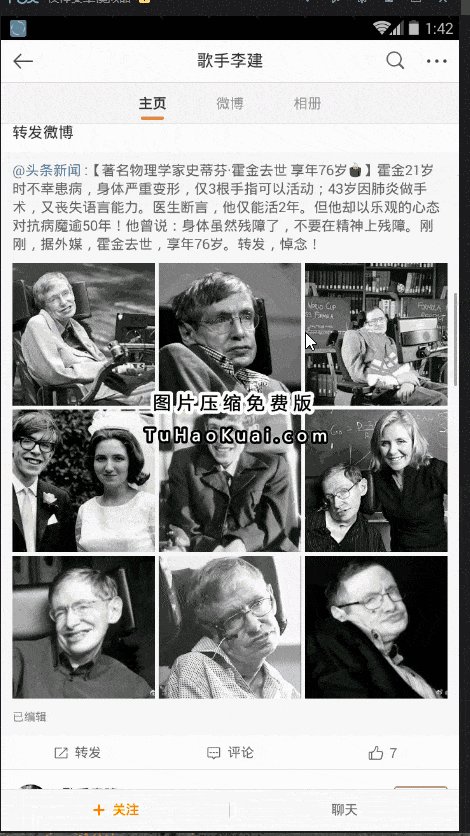
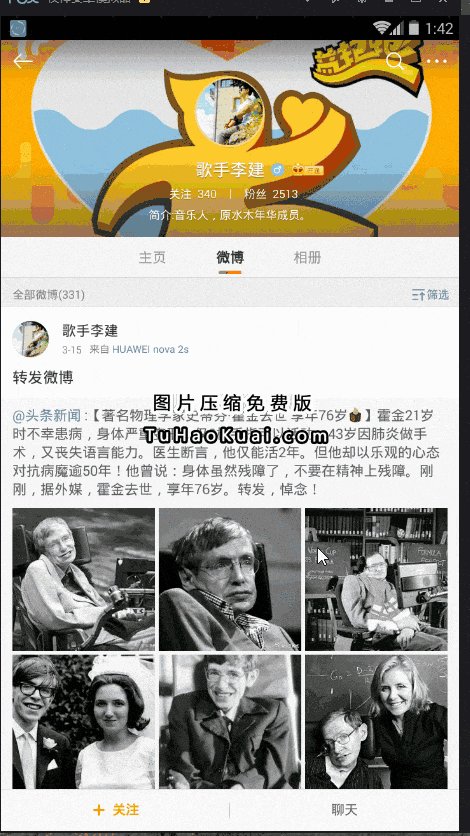
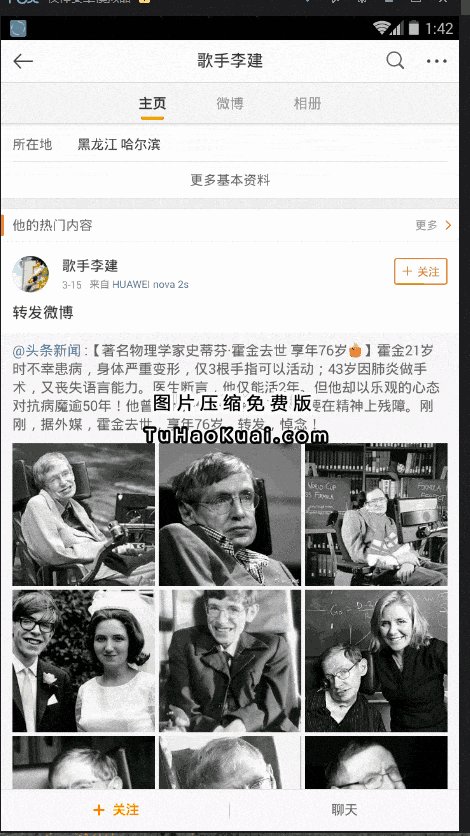
进入今天的正题,微博主页大家肯定是看过的,先看一下微博的效果。
(小提示:该Demo是采用kotlin语言编写的,需要配置Kotlin开发环境哦!)
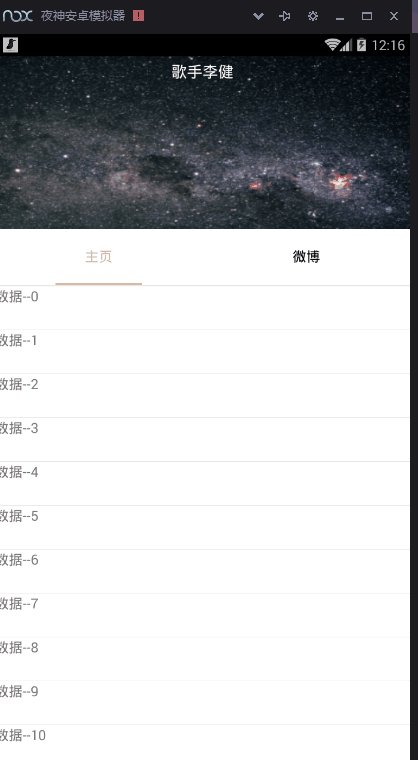
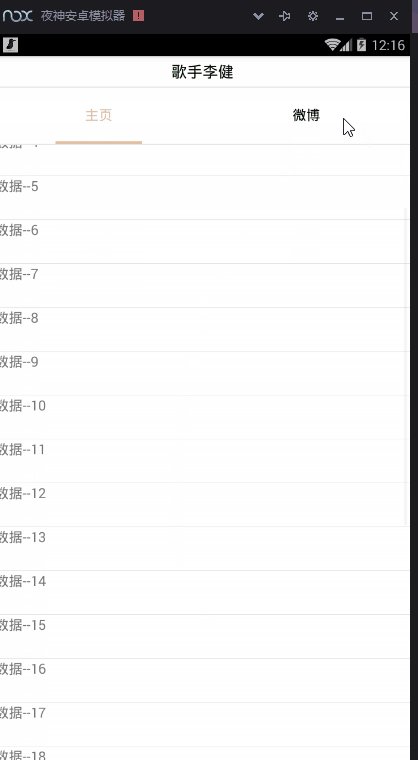
wb.gif
微博的效果大家都看到了,先看看这标题栏悬停的效果。实现方式很多种,我的思路很简单:顶部有一个默认隐藏的标题栏在上面,然后通过计算ScrollView向上滑动的距离,动态控制头部标题导航栏的显示隐藏。
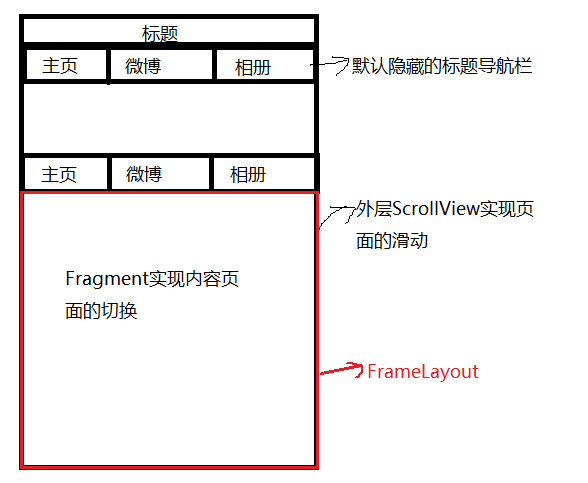
简单分析一下页面布局的结构:
image.png
页面布局代码:
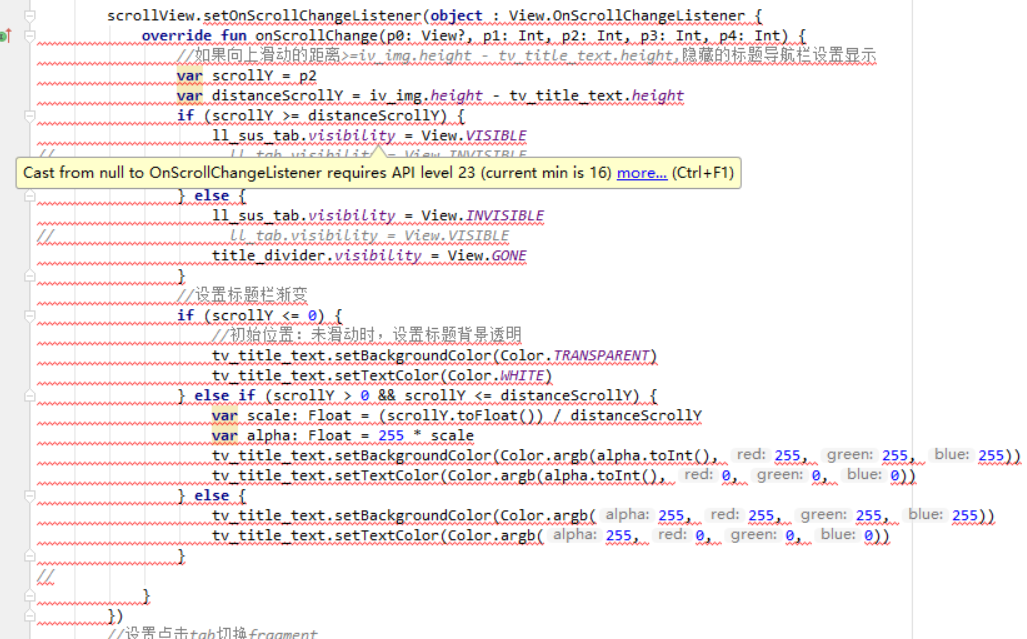
设置标题栏导航栏悬停和标题栏渐变的核心代码:给ScrollView设置滑动的监听
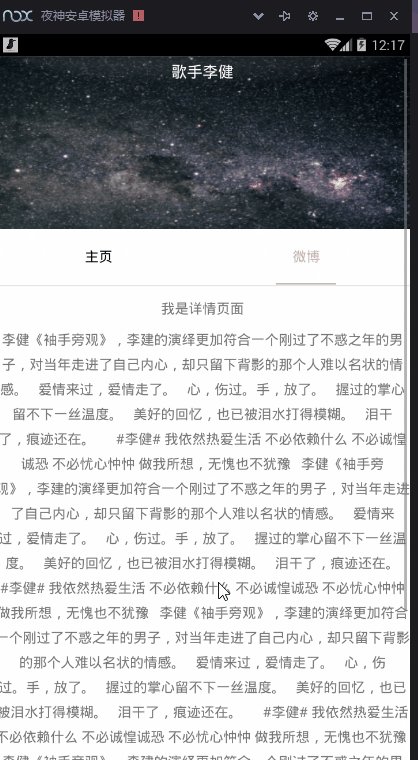
scrollView.setOnScrollViewListener(object : MyScrollView.OnScrollViewListener { override fun onScrollChanged(scrollX: Int, scrollY: Int, oldx: Int, oldY: Int) { //如果向上滑动的距离>=iv_img.height - tv_title_text.height,隐藏的标题导航栏设置显示 var distanceScrollY = iv_img.height - tv_title_text.height if (scrollY >= distanceScrollY) { ll_sus_tab.visibility = View.VISIBLE// ll_tab.visibility = View.INVISIBLE title_divider.visibility = View.VISIBLE } else { ll_sus_tab.visibility = View.INVISIBLE// ll_tab.visibility = View.VISIBLE title_divider.visibility = View.GONE } //设置标题栏渐变 if (scrollY <= 0) { //初始位置:未滑动时,设置标题背景透明 tv_title_text.setBackgroundColor(Color.TRANSPARENT) tv_title_text.setTextColor(Color.WHITE) } else if (scrollY > 0 && scrollY <= distanceScrollY) { var scale: Float = (scrollY.toFloat()) / distanceScrollY var alpha: Float = 255 * scale tv_title_text.setBackgroundColor(Color.argb(alpha.toInt(), 255, 255, 255)) tv_title_text.setTextColor(Color.argb(alpha.toInt(), 0, 0, 0)) } else { tv_title_text.setBackgroundColor(Color.argb(255, 255, 255, 255)) tv_title_text.setTextColor(Color.argb(255, 0, 0, 0)) }// } }) 最后实现的效果:

re.gif

image.png
转载地址:http://ecvix.baihongyu.com/
你可能感兴趣的文章
支付宝升级延时到账功能
查看>>
ghost后只剩下一个盘的数据寻回方法
查看>>
输入输出练习
查看>>
Git commit message和工作流规范
查看>>
java面试。答案源于网上
查看>>
yii中取得CActiveDataProvider的分页信息
查看>>
我的大学
查看>>
Google翻译接口收费啦
查看>>
Debian+Apache2服务器
查看>>
linux——编译安装nginx出现报错,以及启动nginx服务时80端口被占用怎么解决?...
查看>>
MySQL库和表的操作
查看>>
shell编程:编译器、解释器 变量
查看>>
yum仓库一些简单介绍
查看>>
HashMap----工作原理
查看>>
Aliware(企业级互联网架构ACP)复习整理-EDAS
查看>>
java线程无法正常停止总结
查看>>
我的友情链接
查看>>
CentOS6.4+Apache+Mariadb+PHP搭建WordPress
查看>>
【代发】初识项目虚拟团队--作者Dylan Gao
查看>>
解决“HTTP/1.1 405 Method not allowed”问题,让静态文件响应POST请求
查看>>